jQuery - это легкая библиотека JavaScript. Например, вы можете выполнить одну и ту же задачу с помощью одной строки вместо множества строк. Более того, jQuery может упростить не только коды JavaScript, но также вызовы AJAX и манипулирование DOM. Чтобы быть более конкретным, вы можете получить вдвое больший результат при использовании JavaScript на своем веб-сайте.

Таким образом, в этой статье представлены 17 популярных слайд-шоу jQuery плагины. Что ж, добавление слайд-шоу больше не проблема. Каждый код слайд-шоу JavaScript имеет свою уникальную особенность. Вы можете прочитать и получить свой любимый плагин jQuery здесь.
Это горячие плагины для JavaScript и слайд-шоу jQuery. Имейте в виду, что слишком большое количество jQuery-кодов может замедлить скорость загрузки страницы. Так что использование одного плагина jQuery для слайдера на странице - хороший выбор для вас.
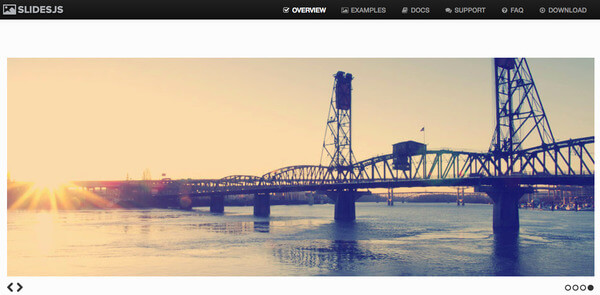
Веб-сайт: http://slidesjs.com/
jQuery SlidesJS предлагает сенсорный и CSS3 переходы. Вы можете создать адаптивное слайд-шоу, которое легко адаптируется к любому экрану. Таким образом, ваш сайт работает правильно как на компьютере, так и на смартфоне.

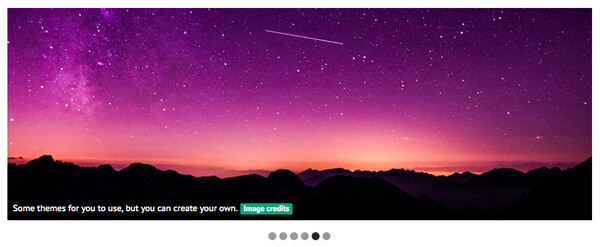
Веб-сайт: https://skitter-slider.net/
Skitter - это адаптивный бесплатный плагин jQuery для слайдеров. Например, вы можете использовать точки, стрелки или цифры в качестве навигации.

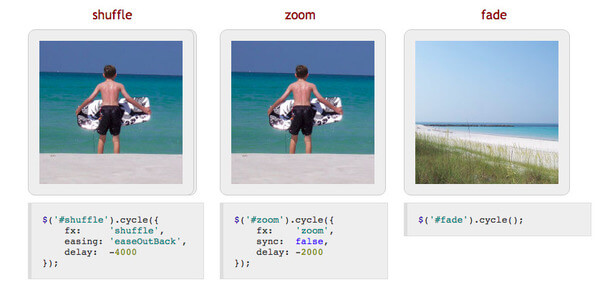
Сайт: http://jquery.malsup.com/cycle/
Это плагин слайд-шоу jQuery, который поддерживает многие виды эффектов перехода. Вы можете установить паузу при наведении, автоматическую подгонку, автостоп и другие. Как видно из названия, вы можете легко добиться эффекта «цикла».

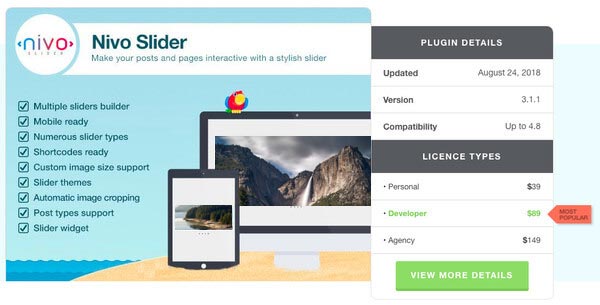
Веб-сайт: https://themeisle.com/plugins/nivo-slider/
С помощью слайдера jQuery Nivo вы можете получить 16 эффектов перехода, а также навигацию с помощью клавиатуры и настраиваемые параметры. Более того, этот плагин-слайдер jQuery работает и на WordPress. Если вы хотите, вы также можете сделать слайд-шоу Tumblr в WordPress тоже.

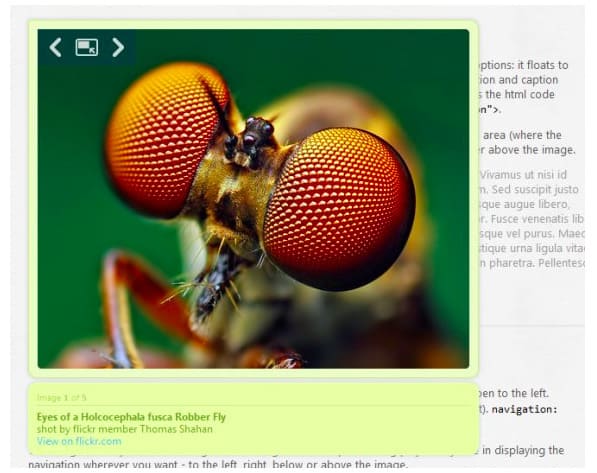
Веб-сайт: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye позволяет пользователям отображать различные изображения, не выходя из обычного потока страниц. Таким образом, вы можете сэкономить место, используя эту альтернативу лайтбокс.

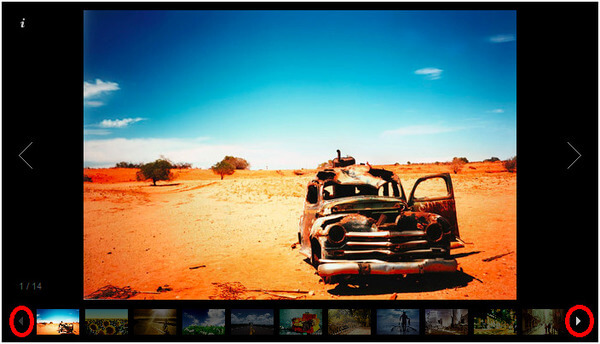
Веб-сайт: https://galleria.io/
Galleria - это классическая тема jQuery, выпущенная под лицензией MIT. Ну, вы можете легко создавать фотогалереи для веб-и мобильных устройств. Кроме того, вы также можете перейти на премиум-версию, чтобы получить больше тем.

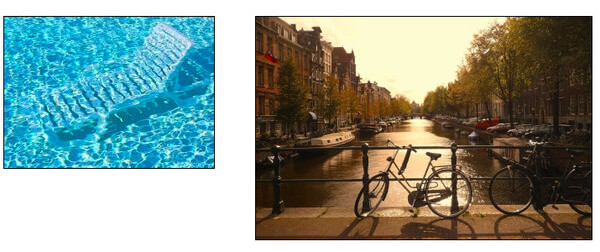
Веб-сайт: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Очевидно, что вы можете запустить Simple Controls Gallery для отображения изображений в виде слайд-шоу. Этот плагин jQuery позволяет пользователям управлять слайд-шоу вручную или автоматически.

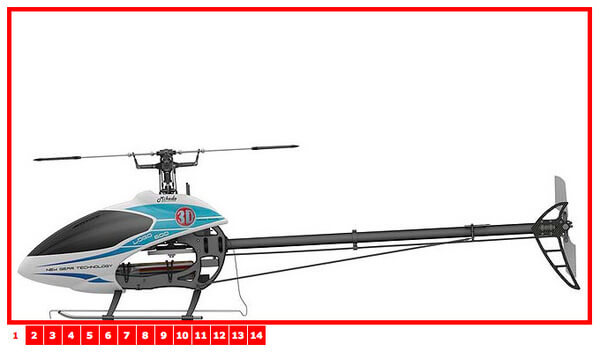
Веб-сайт: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Вы можете написать несколько строк HTML, чтобы создать галерею изображений с неупорядоченным списком изображений. Следовательно, вы можете просматривать галерею вперед или назад, быстро щелкая.

Веб-сайт: http://workshop.rs/projects/coin-slider/
Coin Slider - это легкий плагин для слайдшоу jQuery, совместимый с Android и iPhone. Ну, вы также можете получить уникальные эффекты перехода и действительные функции макияжа здесь.

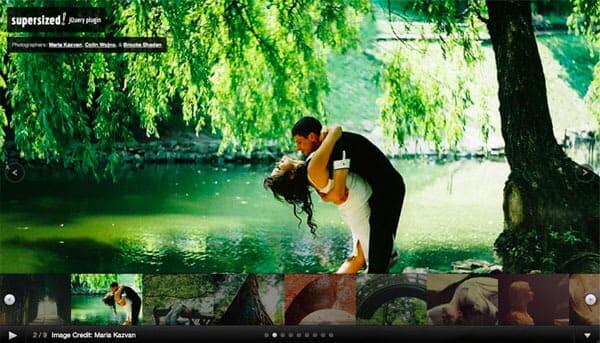
Веб-сайт: https://extensions.typo3.org/extension/frsupersized/
Плагин jQuery Supersized позволяет пользователям создавать слайд-шоу фотографий с полноэкранным фоном. Ну, вы можете сделать фоновый баннер или баннер слайд-шоу. Поэтому, если вы полагаетесь на большое количество изображений, вы можете запустить этот код слайдера изображений jQuery.

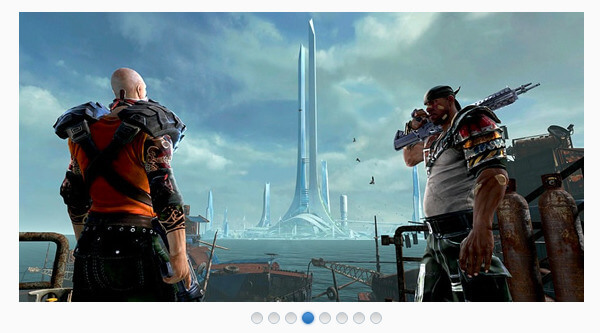
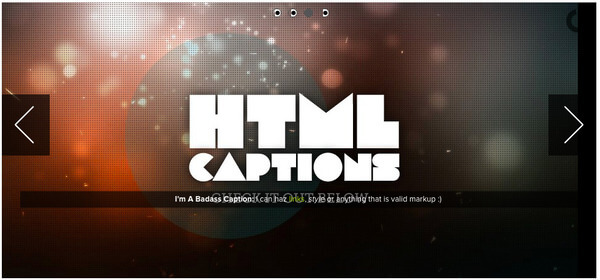
Веб-сайт: https://zurb.com/playground/orbit-jquery-image-slider
Orbit - это легкий плагин для слайдшоу jQuery, разработанный Zurb. Вы можете получить полные HTML подписи с параметрами. Например, вы можете добавить диапазон с настраиваемым классом и идентификатором.

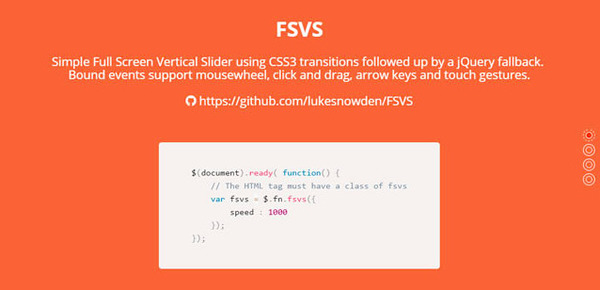
Веб-сайт: https://github.com/lukesnowden/FSVS
FSVS - это аббревиатура от Full Screen Vertical Slider. Этот плагин jQuery использует CSS-переходы. Вы можете пользоваться колесиком мыши, клавишами со стрелками, сенсорными жестами и другими функциями.

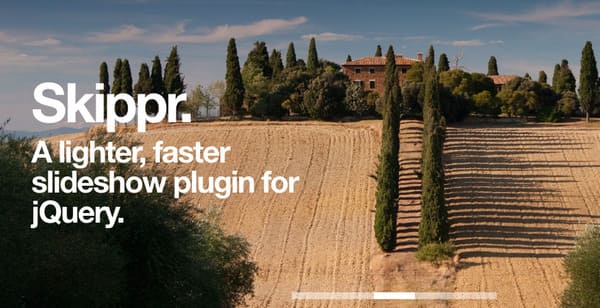
Веб-сайт: http://austenpayan.github.io/skippr/
Настройка Skippr довольно проста. Вам просто нужно поместить jquery.skippr.css внутри тега head. Затем вставьте skippr.js перед закрывающим тегом body. Позже вы можете свободно указать тип перехода, который вам нужен.

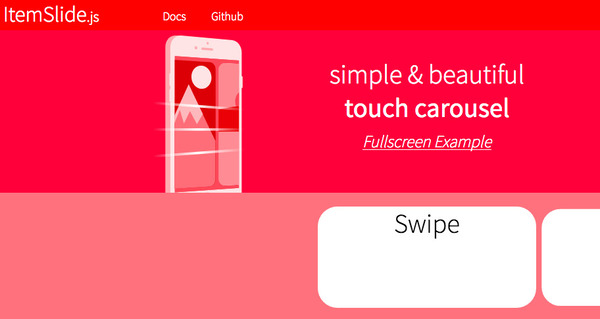
Сайт: http://itemslide.github.io/
Вы можете использовать эту карусель jQuery для достижения функций прокрутки и прокрутки колесика мыши. Ну, это поддерживается для просмотра элементов в слайд-шоу здесь. В результате будет гораздо проще, чем раньше, создать автоматический слайд-шоу HTML.

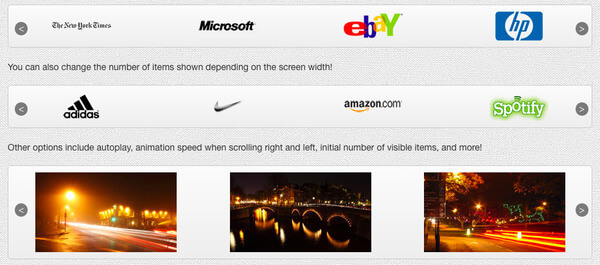
Веб-сайт: http://9bitstudios.github.io/flexisel/
Плагин FlexQel Responsive Carousel jQuery был выпущен в том же году вместе с jQuery. Сравнивает с другими изображениями карусели, имеет давнюю историю. После того, как вы адаптируете этот плагин jQuery, ваша страница автоматически изменит размер, чтобы соответствовать длине окна. Итак, Flexisel - это популярный слайдер карусели jQuery для мобильных и планшетных устройств.

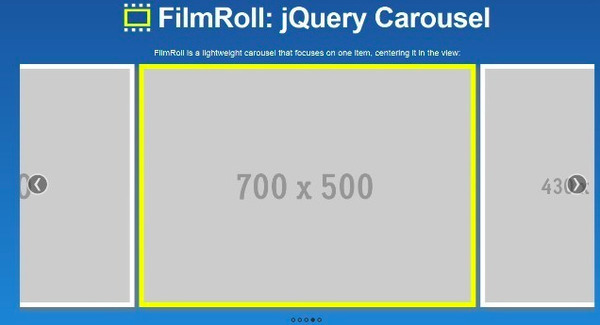
Веб-сайт: http://straydogstudio.github.io/film_roll/
FilmRoll может разумно центрировать выбранный элемент на странице. Если выбранное изображение меньше контейнера, оно не будет вращаться или вносить дополнительные изменения. Кроме того, движение пальцем и внешние кнопки также поддерживаются здесь.

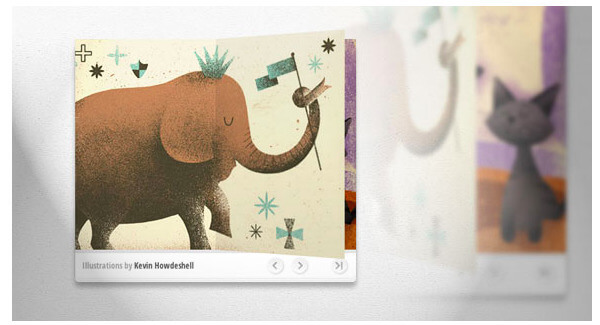
Веб-сайт: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
С помощью BookBlock вы можете создавать подобные буклету компоненты с пользовательским содержимым. На самом деле, все изображения или тексты, которые вы вставили, могут быть преобразованы с помощью навигации по страницам.

Что если вы хотите, чтобы ваш WordPress был более привлекательным? Ну, вы можете проверить пост, чтобы узнать больше о WordPress плагины для слайдшоу.
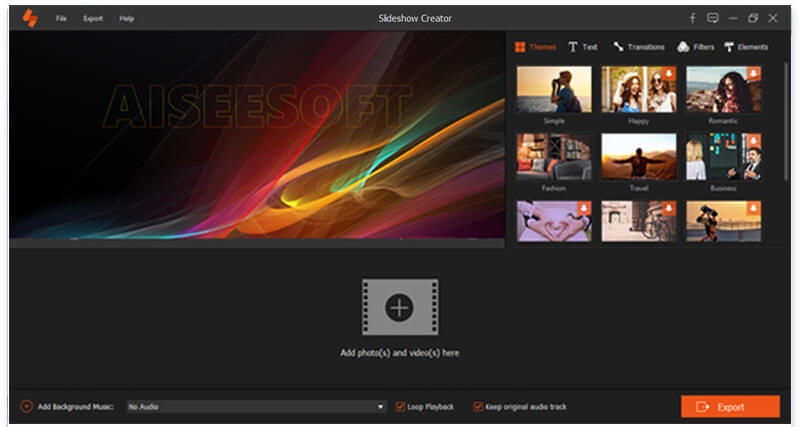
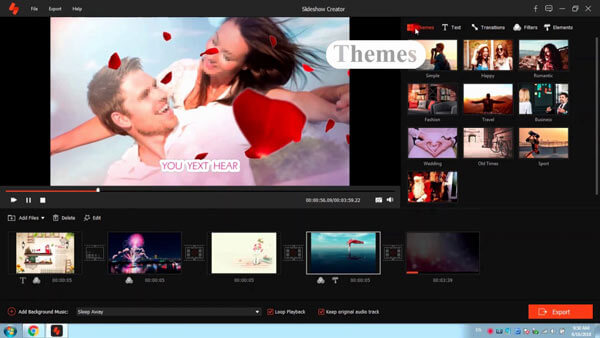
Если вы хотите создать слайд-шоу видео / музыки / фотографий, вам не нужно использовать плагины jQuery для слайд-шоу JavaScript. Вы можете отправиться в Aiseesoft Создатель слайд-шоу чтобы получить простые в использовании и мощные функции, а также. В течение 3 шагов, вы можете создать потрясающее слайд-шоу без особых усилий.

Вот видео о создании слайд-шоу для вас. Нажмите, чтобы проверить.


Кроме того, вы можете вывести созданный файл слайд-шоу в любой нужный вам формат. Разрешение видео можно отрегулировать до 1080 HD. Это также поддерживается, если вы хотите воспроизвести слайд-шоу на iPhone X и других портативных устройствах. В общем, как начинающие, так и профессионалы могут воспользоваться библиотекой слайд-шоу jQuery.