Резюме: По мере широкого использования HTML5 во всемирной сети связанных приложений с HTML5 становится все более широким. Аудиоплеер HTML5 также озадачивает многих пользователей при просмотре веб-сайтов. В этом посте мы обсудим, что такое аудиоплеер HTML5? Как работает аудиоплеер HTML5 и какой-либо бесплатный аудиоплеер HTML5 с открытым исходным кодом или код для воспроизведения плейлиста в аудиоплеере HTML5.

HTML5 Audio Player
С введением HTML5 аудио тег распространился очень быстро и очень хорошо совместим с современными браузерами. Вы можете использовать аудио тег для добавления звука и музыки на веб-сайте. Аудио тег поддерживает 3 типа аудио файлов: MP3, WAV и OGG. Аудиоплеер HTML5 позволяет легко воспроизводить музыку через веб-сайт. Простой аудиоплеер HTML снимает нагрузку с кодирования, поэтому вы можете легко воспроизводить звук в своем браузере.
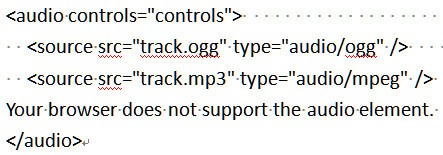
HTML5, в отличие от HTML 4 или его старой версии, закрывает аудио-плагин, такой как Microsoft Windows Media Player, Microsoft Silverlight, Apple QuickTime, Adobe Flash и т. Д. Для воспроизведения аудиофайла в HTML тег HTML5 audio должен иметь теги 'audio' и 'source'.

Атрибут controls добавляет элементы управления звуком, такие как воспроизведение, пауза и громкость.
Элемент 'source' позволяет вам указать альтернативные аудиофайлы, которые может выбрать браузер. И браузер использует первый признанный аудиоформат.
Обычно аудио HTML5 поддерживает следующие аудиоформаты, такие как MP3, OGG и WAV. Однако не все форматы поддерживаются всеми веб-браузерами.
| Браузер | MP3 | WAV | OGG |
|---|---|---|---|
| Internet Explorer 9 | Да | Да | Нет |
| Хром 8. | Да | Да | Да |
| Firefox 3.6 | Нет | Да | Да |
| Safari 5.0.3 | Да | Да | Нет |
| Opera 10.63 | Нет | Да | Да |
Вам нужно добавить следующий код в ваш документ HTML5:


Ссылка: https://www.aiseesoft.com/mac-media-player-for-free/
Платформа: Windows, Mac
Формат аудио: MP3, WAV, OGG, WMA, MP4, AIFF, FLAC, AAC, M4A и более 300 аудио и видео форматов.
Особенность: Если ваш веб-браузер не работает с HTML5 или Flash, вы можете загрузить аудиофайл для воспроизведения Бесплатный медиаплеер.



Ссылка: http://jplayer.org/
Платформа: Windows, Mac, iOS, Android 2.3, Blackberry
Формат аудио: HTML5: MP3, MP4, OGG, WebM, WAV, а Flash: MP3, MP4, FLV, RTMP
Особенность: iPlayer - это полностью бесплатная библиотека мультимедиа с открытым исходным кодом и плагином jQuery для встраивания кроссплатформенного аудио и видео в ваши веб-страницы.

Ссылка: https://amazingaudioplayer.com/
Платформа: Windows, Mac, iPhone, iPad, Android и рабочий стол
Формат аудио: MP3
Особенность: Он воспроизводит аудиофайл MP3 напрямую или через удаленный MP3-адрес в произвольном / автоматическом / циклическом режиме, а также настраивает проигрыватель с помощью CSS.
Если вы ищете видео проигрыватель HTML5, то вам стоит посетить: HTML5 видео плеер.
В этом посте мы в основном говорим об аудиоплеере HTML5. Мы даем вам простое введение в аудиоплеер HTML5. Кроме того, мы расскажем вам, как работает аудиоплеер HTML5, и познакомим вас с несколькими замечательными приложениями аудиоплеера HTML5, которые помогут вам воспроизводить музыкальные файлы и списки воспроизведения.