Примечание редактора: в этой статье автор Райан работал в Life360 Katkov как дизайнер. Проект Комитетом, упомянутым в статье, является концепцией в области дизайна, он обычно используется для описания дизайна, потому что слишком много людей вовлечены и имеют недостатки или дефекты. Эта концепция часто подразумевает какой-то дизайн из-за недостатка визуальной согласованности, который в итоге не смог выразить замысел проекта.

Действительно ли Apple стала жертвой Design By Committee?
на WWDC Вчера на конгрессе Apple наконец-то представила свою последнюю мобильную операционную систему - iOS7, основанную на плоском дизайне. Как дизайнер, я очень ждал того, что Джони Айв и его команда дизайнеров преподнесут сюрприз миру. Скриншот, когда он появляется, я немного удивился. Несогласованный взгляд и ощущение, немного грубоватый цвет - это привязка. Без согласования и центральной темы я не мог не спросить: действительно ли этот продукт от Apple, всемирно известной команды дизайнеров? Затем я внезапно понял, что Apple столкнулась с той же проблемой, что и Google.
Дизайн Комитетом
Все доказательства показали это. Это ненужные усложнения, противоречивые, логичные и посредственные дефекты, и одной из важнейших характеристик является отсутствие единого стиля.
Я считаю, что Джони Айв не руководил командой дизайнеров по точному образцу и стилю. Вместо этого я просто позирую для серии основных концепций, показывая своей команде дизайнеров образцы образцов плоского дизайна, а затем он велел команде разработчиков вводить новшества. Затем он сделал команду свободной от такой структуры, как комитет.
Google: используется для проверки эффекта для 41 вида синего цвета
Google является одним из самых известных примеров во всем Design By Committee. Когда Дуг Боуман покинул Google, а должность директора по дизайну перешла на Twitter, у Google есть что-то лучшее - данные. Они протестировали эффект для 41 вида синего цвета с помощью многомерного тестирования. В результате вы можете получить дизайн только с эмоциями.
Даже если Дуг Боуман также в Google, он уже оказался не в состоянии показать свои таланты. Его дизайнерские решения всегда нужно проверять руководителям Google, эти люди, конечно, инженеры. И инженеры не могут принимать решения об интуиции и эмоциях. Они вернутся к данным и решат каждую проблему с помощью фиксированной логики. Одной из особенностей Комитета по проектированию является: Дизайн определяется данными. Дизайн, основанный на данных, может быть применен к пользовательскому интерфейсу, опыту пользователя и диалогу пользователя. Но это не относится к эстетическому дизайну.
Тем не менее, из-за аспектов Google, позже перепроектированных онлайн-картографических приложений и нескольких приложений iOS, таких как Google Now и Google Maps, у Google есть некоторый прогресс в этой области.
Что ж, посмотрим на дизайн iOS7
На первый взгляд, я знаю, что iOS7 - это результат Design By Committee. Я приведу несколько конкретных примеров. Во-первых, дизайн иконок:
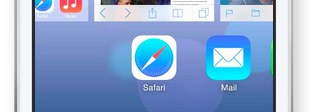
Значок для браузера Safari - как они думают? Постепенно меняйте цвет от легкого до тяжелого, заливайте фон белым. Затем по сравнению со значком электронной почты, его постепенное изменение с тяжелым на легкий, а фон значка заполнен синим цветом. Почему они хотели создать такой? Можно утверждать, что они являются двумя наиболее часто используемыми на иконках iPhone и обычно соединяются в нижнем лотке с двумя ICONS-SMS и контактами, расположенными рядом друг с другом. Для того же градиента, основанного на синем цвете, направление градиента противоположно, и они не дополняют друг друга. Почему это?

Мы вернемся к некоторым, чтобы вспомнить, что отчаянно хотят следовать Ive в соответствии с принципом плоского дизайна. Ядро плоского дизайна: упростить и уменьшить сложность. Не увеличивайте сложность, добавляя специальные эффекты, такие как тени, угол, свет и самый важный «градиент». Благоразумное использование для согласования цветовой палитры может обеспечить колористические административные уровни. Высокодоступные элементы имеют яркий цвет, а фоновые объекты используют светлый цвет.
Ни один из вышеперечисленных не показывался на домашнем экране iOS7.

Вы действительно не думаете, что это хорошо скоординировано. Это заставляет меня думать, что каждая независимая команда приложений будет основываться на свободных рекомендациях по представлению своего собственного дизайна значков, в то время как все эти ICONS брошены в одно ведро. Это мои собственные чувства. Во всех яблочных продуктах никто не будет думать, что это самая высокая экспозиция, и чаще всего его просматривают на экране с общей последовательностью.
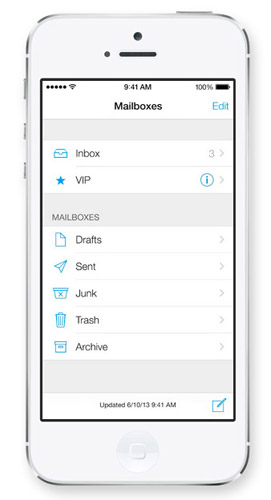
Однако, хотя основной экран выглядит очень некрасиво, почему отдельное приложение кажется очень красивым? Приложение электронной почты является очень хорошим примером, демонстрирующим, как правильно делать.

Это чистый, простой, простой и минимальный контент, который необходимо объяснить. Это прекрасное взаимодействие. Все или большая часть нового приложения разработана с учетом такой дизайнерской парадигмы.
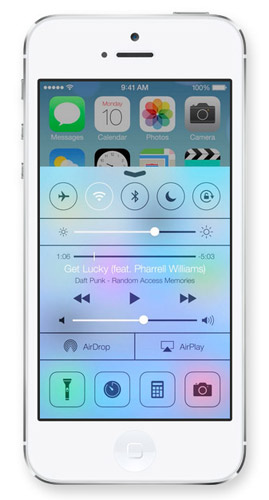
Но почему главный экран так отличается от «центра управления»?

Я ненавижу видеть этот интерфейс. Эффект матового стекла сочетается с достаточно четкой иконкой. Wi-Fi открыт или закрыт? В облачном фоне трудно определить белый текст. Два ползунка появляются в одном и том же месте, но функция совершенно другая.
Я полагаю, что команда Ive пытается соответствовать принципу разработки приложений и довести его до всего опыта iOS7, но в то же время они пытаются выделить «центр управления» для каждого отдельного приложения, чтобы пользователь мог понять, что он находится в «вид сверху» или интерфейс приложения. И тогда это дает результат: эффект матового стекла, нечеткий смешанный цвет и плохой контраст. Чтобы вести себя иначе с «центром управления», они сознательно отказались от принципа плоского дизайна.
Здесь я могу не давать высоких комментариев по поводу яблока и, конечно, знаю, что они потратили миллионы долларов, используя тысячи людей для тестирования, модификации, тестирования, проверки данных и тестирования большего количества контента, пока не получат идеальный продукт.
Тем не менее, я думаю, что они не смогли на них. Я считаю, что я полностью копирую Google, который полагается только на данные, а не на интуицию, потому что он не верит в собственную интуицию дизайна. Мы все знаем, что Ive известен во всем мире благодаря дизайну продукта, но вы не можете применить принцип дизайна продукта, который будет использоваться при проектировании взаимодействия человек-машина. Это две совершенно разные парадигмы.
Джони Айв пытался полагаться на Комитет по дизайну для принятия решений сам. IOS7 является результатом. Будет ли он продолжать делать это? Ждать и смотреть!